Reálni návštevníci a vyhľadávače sú dva hlavné dôvody prečo musia byť web stránky rýchle. Návštevníci nenávidia čakať na načítanie stránky a pre vyhľadávače je čas načítania jednou z najdôležitejších metrík na hodnotenie stránky. Nehovoriac o tom, že návštevnosť a kvalita interakcie priamo závisia od toho ako webovú stránku hodnotia vyhľadávače a odporúčajú ju vašim potenciálnym zákazníkom / čitateľom.
Pri výbere WordPress témy je výkon jedným z najdôležitejších faktorov. Ak téma nemá optimalizovaný kód, používa veľa JS frameworkov, ani ten najlepší dizajn a najpokročilejšie pluginy nepomôžu vytvoriť skvelú používateľskú skúsenosť a posunúť projekt na vrchol SERP (Search Engine Result Page – výsledná stránka, ktorá sa zobrazí po zadaní kľúčových slov).
Poďme si teda rozobrať výkonnosť webových stránok a zistiť, ktoré WordPress témy sú najrýchlejšie.
Obsah
- Dôležité metriky výkonnosti webových stránok
- Štruktúra DOM
- Čo je potrebné zvážiť pri výbere WordPress témy?
- Top 10 najrýchlejších tém pre WordPress
- FAQ
- Záver
Dôležité metriky výkonnosti webových stránok
Existuje veľa metrík, ktoré merajú výkonnosť webových stránok, ak hovoríme o celkových ukazovateľoch, vrátane miery odchodov, konverzií, chybovosti atď. Ale teraz sa sústreďme na metriky, ktoré súvisia s rýchlosťou webových stránok.
Aby sme pochopili o čo ide, sa musíme pozrieť na to, čo je DOM a na štruktúru DOM.
Štruktúra DOM
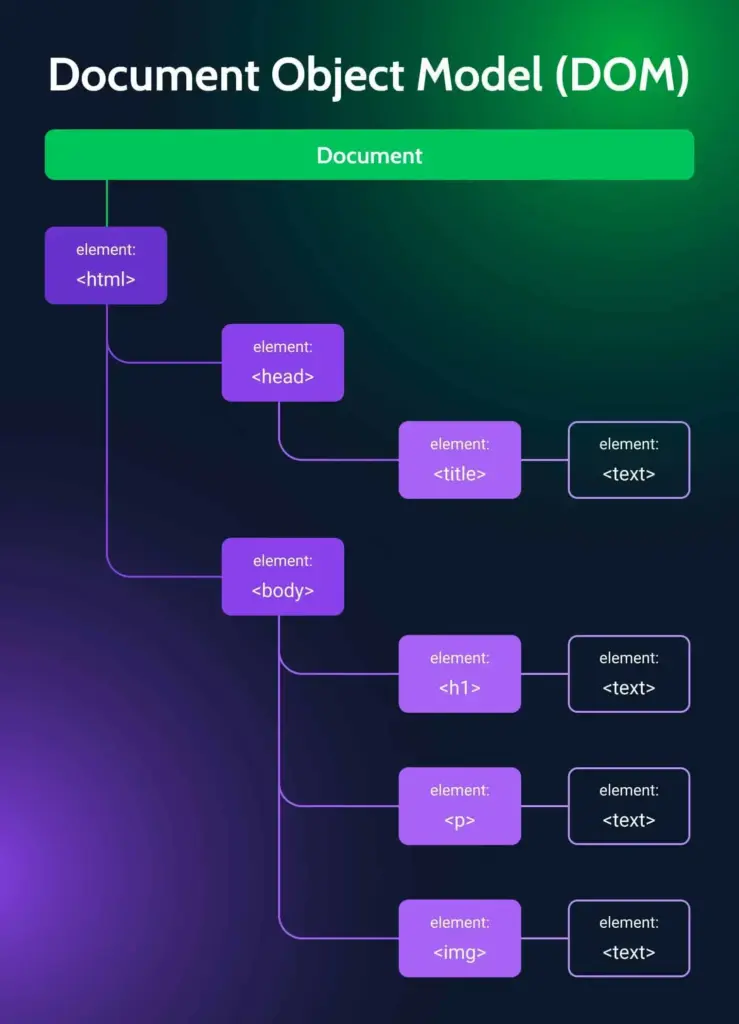
DOM je skratka pre Document Object Structure a popisuje logickú štruktúru HTML stránky. Pochopenie je kľúčové pre to, aby sme vedeli, ako pristupovať k akémukoľvek objektu stránky, manipulovať s ním, pridávať ho, odstraňovať a meniť štýl a obsah.

Keď prehliadače zobrazujú a vykresľújú stránky, „premýšľajú“ v podmienkach DOM. Ak v prehliadači do políčka s adresou zadáte ľubovoľnú www adresu stane sa toto:
- Prehliadač odošle požiadavku na server.
- Server odošle binárny kód a na základe vlastností, ktoré sú definované v content-type prehliadač vie, ktoré časti sa majú zobraziť ako HTML a ktoré ako text. Následne prečíta aj typ kódovania (napr. UTF-8) a až potom pochopí ako presne zobraziť text. Všetky tieto informácie sú uvedené v hlavičke dokumentu. Ak tieto informácie chýbajú, prehliadač nemá odkiaľ zistiť ako správne zobraziť stránku.
- Prehliadač vykresľuje bloky HTML, číta CSS a vytvára akýsi strom – štruktúru stránky, aby pochopil čo sa má na displeji zobraziť a v akom poradí.
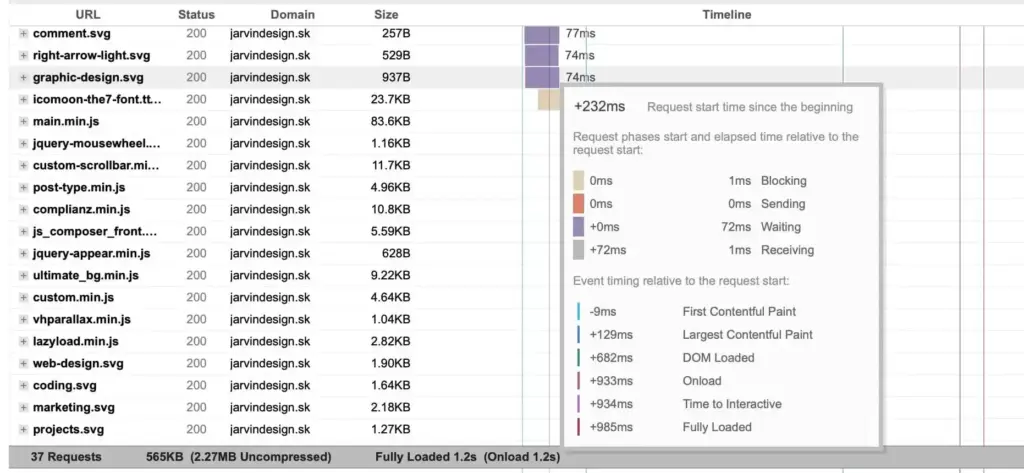
Preto je proces zobrazenia webovej stránky sekvenčný. Prvý vykreslený prvok odošle požiadavku na získanie ďalšej časti atď. Waterfall (vodopádový) graf je najlepší spôsob ako zobraziť vykresľovanie.

FCP
FCP je skratka pre First Contentful Paint a zobrazuje čas medzi požiadavkou prehliadača na server a prvým vykreslením obsahu na obrazovke. Môže to byť akýkoľvek prvok HTML: text, obrázok alebo kontajner. Neráta sa však biele plátno ani prvky s vlastnosťou display: none; alebo keď sa jej veľkosť rovná nule, ako aj obsah vo vnútri prvkov iframe.
Čím kratší je čas FCP, tým lepšie. Veľký FCP je zvyčajne spôsobený zdrojmi blokujúcimi vykresľovanie, napríklad mnohými non-critical JS skriptami, štýlmi CSS alebo fontami, ktoré sa načítajú pred obsahom. Existuje súbor pravidiel ako možno FCP zlepšiť.
FCP pod 1,8 sekundy sa považuje za dobrý. Ak je FCP na stránke pod 3 sekundy tak potrebuje zlepšenie. Ak to trvá dlhšie ako 3 sekundy, určite by ste mali niečo zmeniť.
Existuje podobná metrika s názvom TTFB (Time To First Byte), ktorá ukazuje ako dlho trvá kým sa prvý bajt dostane do prehliadača. Na rozdiel od FCP to nehovorí veľa o uživateľskom zážitku. Používa sa hlavne na pochopenie doby odozvy servera.

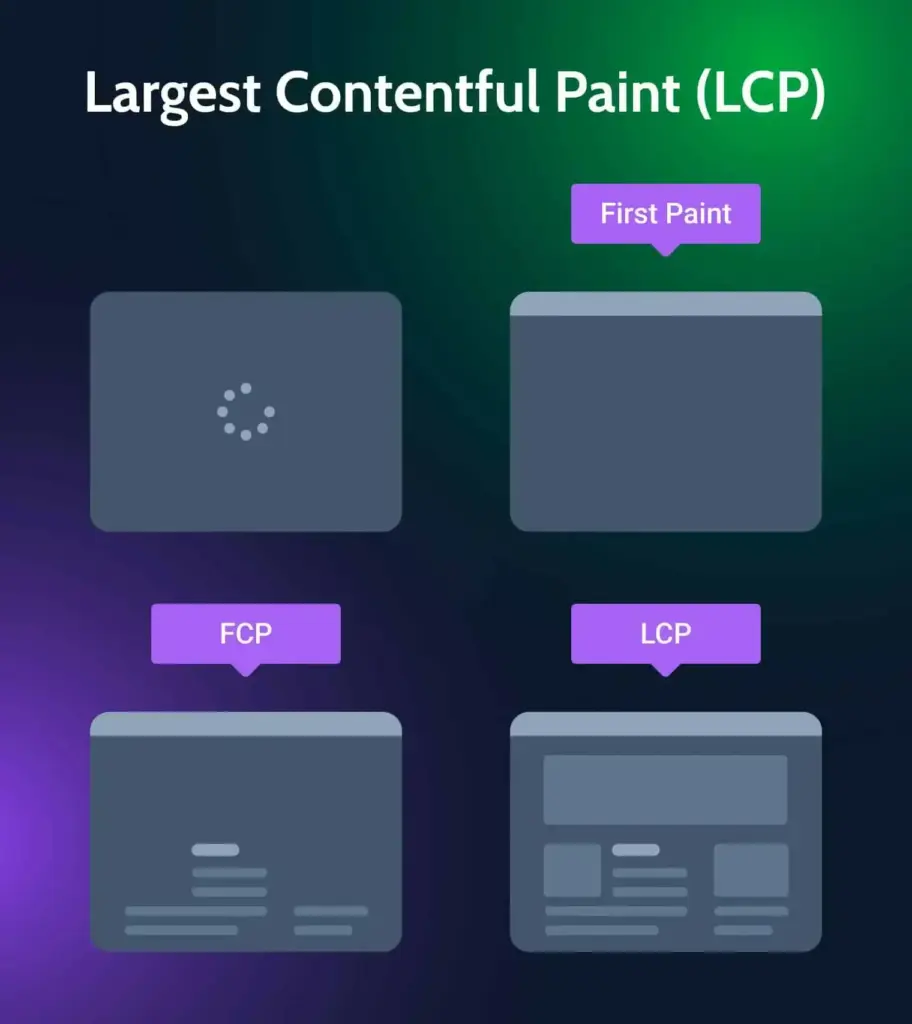
LCP
LCP znamená Largest Contentful Paint, najdôležitejšia metrika, ktorá veľa napovie o uživateľskom zážitku. Zobrazuje čas medzi okamihom keď sa stránka začala načítavať, do okamihu keď sa zobrazí pravdepodobne najdôležitejší prvok stránky. Ako už z názvu vyplýva, je to najväčší prvok na stránke, ktorým môže byť textový blok, obrázok alebo video.
LCP 2,5 sekundy alebo menej sa považuje za dobré. LCP od 2,5 do 4 sekúnd – odporúča sa zlepšenie. Viac ako 4 sekundy – LCP webovej stránky je zlé.
Táto metrika hrá kľúčovú úlohu v tom ako vyhľadávače v súvislosti s rýchlosťou definujú kvalitu vašich webových stránok.
CLS
Cumulative Layout Shift (CLS) meria vizuálnu stabilitu. Ak sa layout často mení, užívateľský zážitok je „nepríjemný“. Všetci to veľmi dobre poznáme. Chystáte sa kliknúť na odkaz ale tlačidlo sa pohne a nakoniec kliknete na niečo iné. Alebo sa pri čítaní textu či sledovaní videa náhle zmení štruktúra bloku. Môže sa to stať, keď sa dynamicky pridávajú niektoré prvky DOM alebo sa skripty načítavajú asynchrónne.
CLS rovné 0,1 sa považuje za dobré a čokoľvek nad 0,25 je zlé.
Index rýchlosti
Táto metrika ukazuje ako rýchlo sa zobrazujú viditeľné prvky stránky. Väčšina nástrojov najskôr vytvorí video z procesu načítania webovej stránky, potom sa vytvorí rýchlostná čiara a vypočíta sa skóre.
Index rýchlosti nie je samostatnou metrikou, ale skôr zhrnutím celkového výkonu. Čím nižší je ukazovateľ indexu rýchlosti, tým lepšie.
Čo je potrebné zvážiť pri výbere WordPress témy?
Začiatočníci často robia veľkú chybu pri výbere WordPress témy na základe jej vzhľadu alebo účelu. Preto si povedzme, ktoré vlastnosti sú podstatné.
- Pred zakúpením prémiovej verzie alebo inštaláciou bezplatnej témy si vytvorte jednoduchú schému obsahu budúcej webovej stránky a definujte potrebné funkcie. Témy, ktoré ponúkajú všetko, sú vo väčšine prípadov nie najlepšie riešenie, pretože generujú veľa HTTP requestov, čo webovú stránku dramaticky spomaľuje. Ak existujú špecifické schopnosti, je lepšie ak prichádzajú v tvare modulov, ktoré možno v prípade potreby zapnúť a vypnúť.
- „Viacúčelové témy“ sú dobré vtedy ak sú len základom pre ďalšie prispôsobenie a doplnky – musia byť optimalizované, rýchle a kompatibilné s tým čo potrebujete. Neznamená to však, že vykonávajú veľa špecifických úloh (napr. majú funkciu na rezervovanie hotelových izieb, vytvorenie obchodu s viacerými predajcami alebo ponúkajú vlastný all in one builder na blogovanie). Bohužiaľ, takéto témy možno často nájsť na populárnych WordPress stránkach.
- Skontrolujte počet HTTP requestov (požiadaviek). Čím menej, tým lepšie. Ak čistá téma má viac ako 45 – 50 requestov, dávajte si na to pozor. Veľké množstvo requestov bude dlho načítavať a výkon webovej stránky bude slabší.
- Skontrolujte veľkosť stránky čistej témy (bez obsahu). Čím je menší, tým lepšie. Ak prázdna téma (bez obrázkov, dema alebo iného obsahu) má viac ako 2 MB, nie je to dobré znamenie.
- Téma musí byť responzívna a vhodná pre SEO. Určite nie je potrebné rozpisovať prečo je to tak dôležité. 😉
- Dokonca aj s dobrou a čistou témou môžete mať problém, ak váš hosting nebude dostatočne rýchly. Takže si nezabudnite nájsť dobrého poskytovateľa hostingu.
Top 10 najrýchlejších tém pre WordPress
Vytvorili sme 10 webových stránok s 10 WordPress témami, kde každá obsahovala rovnaký obsah a bežala na rovnakom hostingu. Webové stránky obsahovali veľké fotografie, a preto bola veľkosť stránky takmer 1,8 MB. Testované web stránky neobsahovali žiadne pluginy na cacheovanie (ukladanie do vyrovnávacej pamäte). Jediný nainštalovaný plugin bol Elementor.
Na kontrolu výkonu tém sme použil GTmetrix so serverom vo Vancouveri a Google Page Speed Insights so serverom umiestneným v Európe.
GTmetrix (server vo Vancouveri, Kanada)
| Téma | Index rýchlosti | Largest Contentful Paint (LCP) | First Contentful Paint (FCP) | GTmetrix Performance Score |
|---|---|---|---|---|
| Astra | 1.4 s | 1.5 s | 1.5 s | 90% |
| Kava | 1.5 s | 1.5 s | 1.3 s | 90% |
| Hello | 1.5 s | 1.6 s | 1.3 s | 90% |
| GeneratePress | 1.4 s | 1.5 s | 1.3 s | 91% |
| OceanWP | 1.4 s | 1.5 s | 1.2 s | 91% |
| Zakra | 1.5 s | 1.6 s | 1.4 s | 89% |
| Customify | 1.6 s | 1.7 s | 1.4 s | 87% |
| Phlox | 1.6 s | 1.7 s | 1.4 s | 88% |
| Neve | 1.6 s | 1.7 s | 1.5 s | 87% |
| Blocksy | 1.6 s | 1.6 s | 1.4 s | 88% |
Google Page Speed Insights (server v Europe)
| Theme | Index rýchlosti | Largest Contentful Paint (LCP) | First Contentful Paint (FCP) | Google Page Speed Performance Score |
|---|---|---|---|---|
| Astra | 1.2 s | 1.8 s | 1.1 s | 89 |
| Kava | 2.0 s | 1.9 s | 1.1 s | 86 |
| Hello | 2.0 s | 2.0 s | 1.1 s | 85 |
| GeneratePress | 1.3 s | 1.7 s | 1.1 s | 90 |
| OceanWP | 1.9 s | 1.8 s | 1.5 s | 84 |
| Zakra | 1.1 s | 1.7 s | 1.1 s | 91 |
| Customify | 1.5 s | 1.9 s | 1.5 s | 85 |
| Phlox | 1.5 s | 1.8 s | 1.1 s | 89 |
| Neve | 1.6 s | 1.4 s | 1.2 s | 92 |
| Blocksy | 1.5 s | 2.4 s | 1.5 s | 82 |
Pingdom (server vo San Franciscu, USA)
| Téma | Load time |
|---|---|
| Astra | 2.59 |
| Kava | 2.23 |
| Hello | 2.23 |
| GeneratePress | 2.22 |
| OceanWP | 2.39 |
| Zakra | 2.39 |
| Customify | 2.21 |
| Phlox | 2.21 |
| Neve | 2.22 |
| Blocksy | 2.59 |
Astra

Astra je jednou z najpopulárnejších WordPress tém a to hlavne kvôli svojmu výkonu. Táto téma je rýchla hlavne kvôli tomu, že nepoužíva JQuery, ktoré často spôsobuje blokovanie vykresľovania. Astra je založená na Vanilla JavaScripte, je veľmi ľahká, má optimalizovaný kód a ponúka lokálne ukladanie Google Fontov.
Ďalším dôvodom, prečo táto téma stojí za zmienku je jej flexibilita a dokonca aj jej bezplatná verzia dáva používateľovi veľké možnosti prispôsobenia. Za pozornosť stojí editor headeru / footeru a jednoduchý spôsob zmeny layoutu (rozloženia) stránky. Verzia Pro ponúka ešte viac výhod.
Cena: zadarmo alebo 49 $ – 249 $ za doživotnú licenciu
Kava

Kava je relatívne nová téma, no čoraz častejšie ju možno vidieť v rôznych článkoch „Najrýchlejšie WordPress témy“. Má na to dosť dobrý dôvod. Kava je veľmi rýchla, čistá, má optimalizovaný kód a je vhodná na používanie page builderov Elementor a Gutenberg. Spolupracuje perfektne s JetPluginami od CrocoBlocku.
Keďže Kava ponúka 60 rôznych layoutov pre články a kategórie je perfektná na blogovanie.
Cena: zadarmo
Hello Elementor

Ďalšia téma, ktorá je veľmi jednoduchá, rýchla a vytvára minimum requestov je téma Hello Elementor. Ako už názov napovedá, na používanie tejto témy budete potrebovať page builder Elementor, a to najlepšie vo verzii Pro. Veria Pro ponúka veľa widgetov a veľa možností prispôsobenia.
Existuje viacero dôvodov prečo je dobré používať tému, ktorá vie pracovať s čistým plátnom / s čistou stránkou. Jednou z výhod je, že na webe nemáte extra skripty a requesty, ktoré nepoužívate a ktoré zbytočne spomaľujú web. Téma Hello Elementor je populárna hlavne vďaka čistému a optimalizovanému kódu a tiež, že s ňou viete pomerne rýchlo vytvoriť novú webovú stránku.
Cena: zadarmo
GeneratePress

GeneratePress je jedna z najrýchlejších tém na trhu, ktorá má svoj vlastný systém na editáciu a tvorbu obsahu. GeneratePress dobre spolupracuje s väčšinou builderov, má optimalizovaný kód a súčasťou sú aj bezplatné pluginy. (jeden z nich umožňuje vytvárať dynamické query priamo v editore).
Túto tému si ľudia obľúbili hlavne pre možnosti customizácie ktoré sú dostupné vo verzii Premium. Samostatne je možné aktivovať a deaktivovať viac ako tucet modulov. K dispozícii sú rôzne farebné motívy, prispôsobenie písma, headeru / footeru / hooky a dokonca aj builder na tvorbu tém. Za zmienku stojí aj modul so 100 predpripravenými šablónami.
Cena: zadarmo / 59 $ ročne alebo 249 $ za lifetime licenciu.
OceanWP

OceanWP je rýchla a ľahká téma, vhodná pre použitie s Elementorom. Disponuje aj množstvom rozšírení, ktoré sú však dostupné len vo verzií Premium. Patrí medzi ne napr. nástroj na tvorbu portfólia, blokov alebo zobrazovanie doplnkových widgetov pre Elementor. Súčasťou sú aj predpripravené šablóny pre všetky druhy webových stránok. Vyzerá to tak, že OceanWP je najlepšie používať pre blogy.
Cena: zadarmo / 43 – 127 $ ročne / 179 – 509 $ za lifetime licenciu.
Zakra

Zakra je viacúčelová téma s vysokou rýchlosťou načítania a pôsobivou flexibilitou. Je optimalizovaná pre SEO, dokonale kompatibilná s WooCommerce a verzia Pro ponúka veľa možností prispôsobenia, widgetov a funkcií pre eshop. Má veľa nastavení stránky a ponúka veľa bezplatných a prémiových tém vytvorených pomocou najpopulárnejších page builderov.
Cena: zadarmo / 69 $ – 299 $ ročne alebo 199 $ – 699 $ za lifetime licenciu
Customify

Ako určite tušíte, táto téma je o customizácií. Má pekný builder pre tvorbu headeru / footeru a niekoľko typov menu vrátane mobilného hamburger menu. Je kompatibilná so všetkými populárnymi page buildermi, je vhodná pre SEO a je rýchla. Verzia Pro ponúka výhody ako je vytváranie viacerých headerov pre rôzne stránky, modul portfólia, hooky a pokročilé nastavenia pre WooCommerce.
Cena: zadarmo / 59 $ – 129 $ ročne.
Phlox

Phlox je viacúčelová téma ako stvorená pre prácu s Elementorom. Je ľahká, rýchla a má veľa možností prispôsobenia vrátane editora pre header a footer. Dodáva sa s desiatkami predpripravených šablón. Verzia Pro ponúka ešte viac šablón, vlastné widgety pre page buildery, slidery a layouty.
Cena: zadarmo / 39 $ za lifetime licenciu.
Neve

Neve je ľahká a vysoko prispôsobiteľná téma a jej verzia Pro ponúka mnoho pokročilých možností, ako sú ďalšie bloky pre Gutenberg, header booster, widgety a bloky pre Elementor a Gutenberg , ako aj niektoré efekty a komponenty pre WooCommerce. Má tiež knižnicu s bezplatnými a platenými vopred pripravenými šablónami.
Cena: zadarmo / $ 69 – $ 259 ročne.
Blocksy

Blocksy je rýchla a pre SEO optimalizovaná téma s čistým kódom. Je vynikajúca pre tvorbu eshopu vo WooCommerce, ale využijete ju aj pre iný typ webových stránok. Má nástroj na tvorbu headeru, vlastné widgety a rôzne layouty v bezplatnej verzii. Verzia Premium však ponúka ešte viac. Napríklad extra prvky pre header a footer, customizácia farieb a pokročilý systém hookov. Je kompatibilný so všetkými populárnymi page buildermi.
Cena: zadarmo / 49 $ – 99 $ ročne / 199 $ – 299 $ za lifetime licenciu.
FAQ
Aké sú najdôležitejšie faktory, ktoré treba zvážiť na zlepšenie rýchlosti webových stránok WordPress?
Najdôležitejšími faktormi sú dobrý hosting, rýchla téma, aktualizované pluginy a jadro WordPress, optimalizované obrázky a dobrý cachovací plugin, ktorý dobre funguje s projektom a má správne nastavenia. Ďalšou zásadnou vecou je nemať na webe zbytočné pluginy.
Ako skontrolovať výkonnosť webu?
Na to existujú tri najobľúbenejšie nástroje: Google Page Speed Insights (úplne bezplatný nástroj), GTmetrix (zadarmo s obmedzeniami) a Pingdom (zadarmo s obmedzeniami). Ukážu základné metriky a odporúčania, ako ich zlepšiť.
Hrá poloha servera významnú úlohu vo výkone webovej stránky?
Čím bližšie je server, tým je rýchlosť vyššia. Ďalšou vecou, ktorú je potrebné zvážiť, sú rôzne pravidlá a zákony o bezpečnosti údajov v rôznych krajinách.
Môže CDN zrýchliť web?
CDN je spôsob ako vyriešiť problém s umiestnením servera. Ukladá obsah webovej stránky do vyrovnávacej pamäte na viacerých miestach po celom svete, čím sa zvyšuje rýchlosť.
Ktorý WordPress page builder je najrýchlejší?
Podľa viacerých testov sa za najrýchlejšie považujú Brizy, Elementor, Beaver Builder či OxygenBuilder.
Záver
Hľadanie WordPress témy, ktorá sa rýchlo načíta a je dobre optimalizovaná je prvým krokom k vytvoreniu rýchlej webovej stránky. Téma bude mať zásadný vplyv na budúcnosť projektu. Dostať web stránky s témami, ktoré nie sú dobre optimalizované, na vrchol SERP, je finančne náročné (a nezaručí úspech). Rýchla téma je rovnako dôležitá ako kvalitné základy pre dom. Dúfam, že tento článok vám pomôže s výberom témy pre váš ďalší projekt.
Tento článok bol napísaný v spolupráci so spoločnosťou Crocoblock. Pôvodný článok si môžete prečítať tu.